京东全民营业活动是昨天开始的 里面有很多逛商品逛店铺的活动
小编今天给你们分享一个网页版的脚本代码 可以自动完成任务
我自己刚刚测试成功了 你们也可以试试 担心黑号的就自己手动去做任务哦
1、首先打开https://m.jd.com/ 登陆自己账号
然后打开活动地址:https://bunearth.m.jd.com/babelDiy/Zeus/4SJUHwGdUQYgg94PFzjZZbGZRjDd/index.html#/home
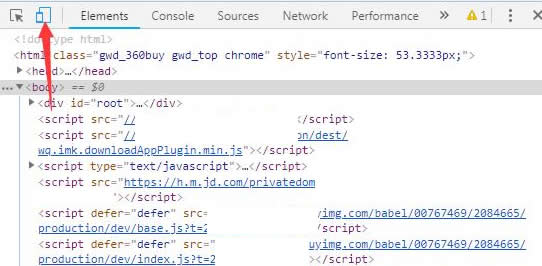
按F12 进入 点击顶部切换成手机模式的按钮 切换手机模式
2、然后在右上角三点哪里 找到设置 QQ浏览器是“settings” 有的浏览器是一个齿轮图标
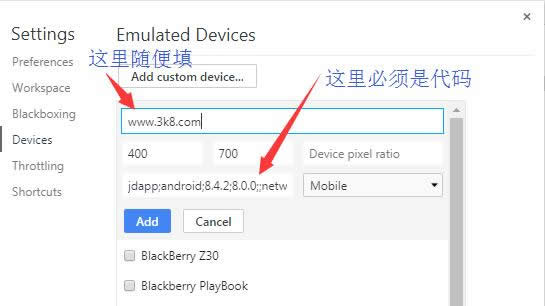
进入选择Devices,然后add custom device 名称可以随便填
然后复制下面的代码 填入字段框 点击Add 就可以了
代码:
| jdapp;android;8.4.2;8.0.0;;network/wifi;model/Mi Note 2;osVer/26;appBuild/71043;psn/|7;psq/1;uid/;adk/;ads/;pap/JA2015_311210|8.4.2|ANDROID 8.0.0;osv/8.0.0;pv/2.23;jdv/;ref/com.jingdong.app.mall.WebActivity;partner/huawei;apprpd/Home_Main;Mozilla/5.0 (Linux; Android 8.0.0; Mi Note 2 Build/OPR1.170623.032; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/71.0.3578.99 Mobile Safari/537.36 |
3、回到网页 选择你创建的那个UA 刷新页面
4、再回到F12页面 点击console 黏贴下面的代码 按回车键运行
代码:
| javascript:!function(){function c(){var d=document.getElementById("loadJs"),e=document.createElement("script");d&&document.getElementsByTagName("head")[0].removeChild(d),e.id="loadJs",e.type="text/javascript",e.onerror=function(){return b==a.length-1?(alert("%E5%8A%A0%E8%BD%BD%E5%A4%B1%E8%B4%A5%EF%BC%81%E8%AF%B7%E7%A8%8D%E5%90%8E%E5%86%8D%E5%B0%9D%E8%AF%95%E5%90%A7%EF%BC%81"),void 0):(b++,c(),void 0)},e.src=a[b],document.getElementsByTagName("head")[0].appendChild(e)}var a=[`https://krapnik.cn/tools/JDCouponAssistant/bundle.js?_=${new Date().getTime()}`],b=0;c()}(); |
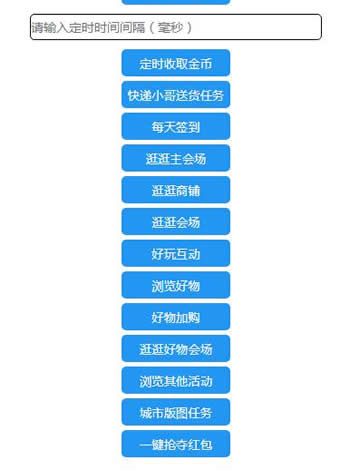
5、之后活动页面下拉 就可以看到需要完成的任务 点击要做的任务 可以在日志看到完成的进度
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














- 最新
- 最热
只看作者